認証
OIDC - ソーシャルサインイン
当社SDKは OIDC の インプリシットフロー を利用したソーシャルサインインに対応しています。
現在サポートされているOIDCプロバイダーは以下の通りです:
ユーザーがサインインに成功すると、idTokenがディープリンク経由でアプリケーションに返されます。
ディープリンクを有効にするには、アプリケーション用のカスタムURLスキームを登録する必要があります。これにはプラットフォームごとに特有の設定が必要です。
注意:デスクトッププラットフォーム用のソーシャルサインインプロバイダーには、 b) 注意:Unity 2022の
つまり、最初の
b) 注意:Unity 2022の
つまり、最初の
- Google → Builderの設定方法
- Apple → Builderの設定方法
ご確認ください。上記リンクの手順に従ってBuilderでOIDCプロバイダーの設定は済んでいますか?Resourcesフォルダ内の
SequenceConfig スクリプタブルオブジェクトにクライアントIDを追加しましたか?エディター
エディターでソーシャルサインインを動作させるには、ローカルマシン上で簡単なサーバーを立ち上げる必要があります。サンプル実装はこちらをご用意しています。 このサンプルサーバーをデプロイするには、以下の手順を実行してください。- Goをダウンロードしてインストール:https://go.dev/dl/
- ターミナルまたはコマンドプロンプトを開き、次のコマンドでインストールを確認します
- Goプロジェクト用のディレクトリと main.go ファイルを作成します
- gist の内容を main.go にコピーして貼り付けます
- Goモジュールを作成してプロジェクトを初期化します
- サーバーを起動します
- ターミナルやコマンドプロンプトに
Server listening on port 8080と表示されれば成功です
OpenIdAuthenticator.RedirectUrl を変更してください
http://localhost:8080/(またはご自身のサーバーURL)を SequenceConfig の Standalone Platforms のリダイレクトURLとしてホワイトリストに登録してください
iOS
Appleでサインイン
このSDKは、人気のapple-signin-unity パッケージ を利用したネイティブのAppleサインインに対応しています。ご利用には XCodeでの Sign in with Apple 機能の有効化 が必要です。Package Manager > Samples から Setup スクリプトをインポート済み、または SignInWithApplePostprocessor.cs が Editor サブフォルダにある場合は、この機能がXCodeビルドに自動的に追加されます。
なお、この機能は Personal Teams ではサポートされていませんのでご注意ください。
その他のソーシャルプラットフォーム
その他のソーシャルプラットフォームにも標準で対応しています。SequenceConfig にクライアントIDを追加するだけでご利用いただけます。
MacOS
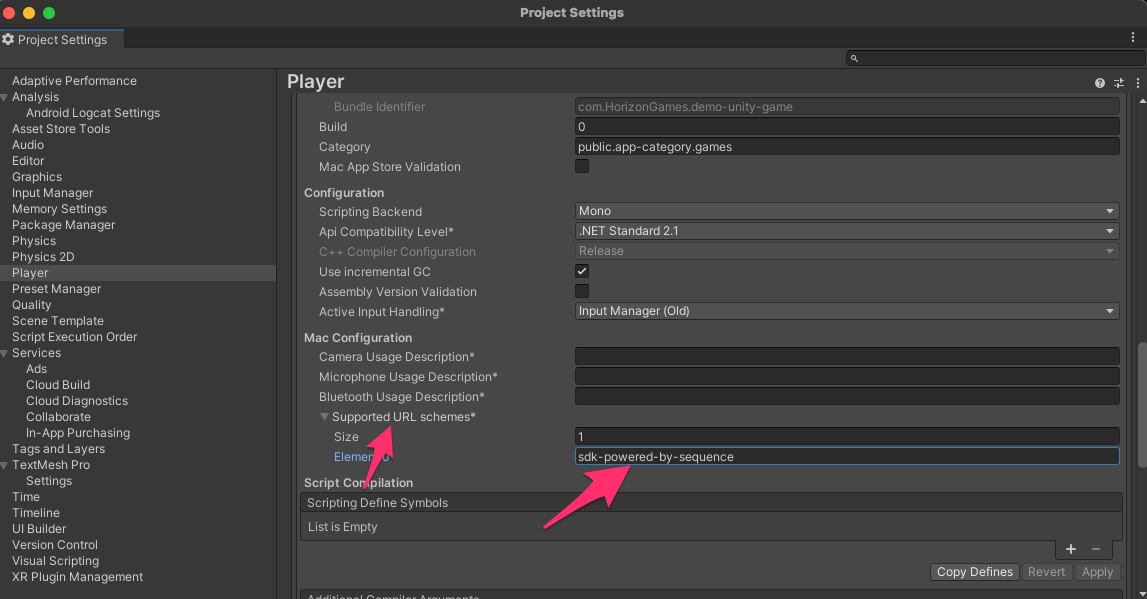
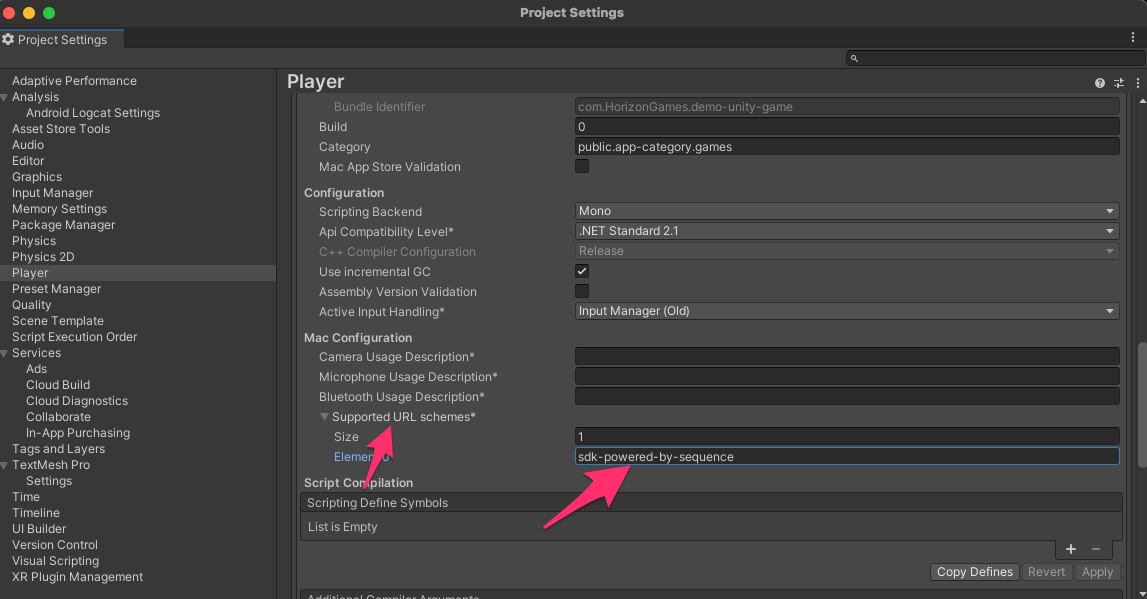
- Windows/Mac/Linux Player Settings ウィンドウを開きます(メニュー:Edit > Project Settings > Player Settings で Windows/Mac/Linux を選択)。
Other Settingsを選択し、下にスクロールしてMac Configurationを探します。Supported URL schemesセクションを展開し、サイズを1つ増やします。- 新しく追加された
Element Nフィールドに、SequenceConfigで設定したURLスキームを入力します。

PC
追加の設定は必要ありません。デスクトッププラットフォーム(およびAndroid)でGoogleなどのソーシャルサインイン用 web client の認証情報を設定する際は、https://api.sequence.app/oauth/callback を「Authorized redirect URIs」としてホワイトリスト登録してください。
Android
- Projectウィンドウで
Assets > Plugins > Androidに移動します。
Edit > Project Settings > Player からAndroid Publishing Settingsに進み、Buildセクションで Custom Main Manifest を有効にしてください。詳細は https://docs.unity3d.com/Manual/deep-linking-android.html をご参照ください。
2. まだ存在しない場合は新規ファイルを作成し、AndroidManifest.xml という名前を付けます。
3. 以下のXMLをファイルに貼り付けるか、既存のファイルがある場合はこのXMLの新しいキーを追加してください。
4. 必ず ‘sdk-powered-by-sequence’ を SequenceConfig で設定したURLスキームに置き換えてください
2022.3.7f1 より前のバージョン、および2023の 2023.1.7f1、2023.2.0b3、2023.3.0a1 より前のバージョンには、Androidのディープリンクに関するバグがあります。代わりにこのXMLをご利用ください。
intent-filter の後に <meta-data android:name="unityplayer.UnityActivity" android:value="true" /> を追加してください。詳細は https://forum.unity.com/threads/deep-linking-in-unity-2022-the-app-is-restarted.1447300/ をご覧ください。
AndroidManifest と SequenceConfig の URL スキームはすべて小文字で記載してください。
Unity 6 をご利用の場合、AndroidManifest 内の
UnityPlayerActivity を UnityPlayerGameActivity に置き換える必要があるかもしれません。また、android:theme の設定も変更が必要な場合があります。弊社のテストでは「@style/BaseUnityGameActivityTheme」がうまく動作しています。Web
Webプラットフォームでのソーシャルサインインは、WebGLTemplates/SequenceReact 配下の WebGLTemplate を通じてReactを利用しています。これはWebGLおよびWebGPUで動作確認済みです。UnityでWebGPUを有効にする方法はこちらのフォーラム投稿をご覧ください。
ご注意ください:デフォルトの SequenceReact WebGLTemplate でWebプラットフォーム上でサポートされているOIDCプロバイダーは現在Googleのみです。ただし、APIがサポートする他のOIDCプロバイダーにも対応できるよう、自由に拡張していただけます。
初回セットアップ
このWebGLTemplates フォルダを Assets 配下にドラッグしてください(すでに WebGLTemplates フォルダがある場合は、SequenceReact テンプレートだけをその中にドラッグしても構いません)。最終的に Assets/WebGLTemplates/SequenceReact となるように配置してください。
WebGLTemplates フォルダは必ず Assets/WebGLTemplates に配置してください。Plugins フォルダと同様に、正確な場所にないと Unity が認識しませんのでご注意ください!SequenceReact テンプレートを追加したら、Unity エディターを再起動して新しいテンプレートが認識されるようにしてください。
その後、Project Settings > Player Settings > Resolution and Presentation からテンプレートを選択できます。
ビルド
一度セットアップが完了すれば、Unity プロジェクトを Web プラットフォーム向けにビルドする際、React プロジェクトの一部としてビルドされます。- 新しく作成されたビルドのルートディレクトリでコマンドラインを開きます。
- まだインストールしていない場合は、pnpm をインストール してください。
pnpm installで依存関係をインストールします。pnpm devでプロジェクトをローカルホスト(デフォルトはポート4444、SequenceReact/package.jsonで変更可能)で起動します。- http://localhost:4444 を開いてください。
WebGL アプリをビルドする際、
Compression Format(例:Gzip や Brotli)を使用している場合は、Player Settings > Publishing Settings で Decompression Fallback を有効にすることを推奨します。WebGL のデプロイについて詳しくは、こちらのドキュメント をご覧ください。例えば Google でソーシャルサインインの認証情報を設定する場合は、http://localhost:4444 と、ゲームを最終的にホストする URL を「Authorized Javascript origins」としてホワイトリストに追加してください。
新しいウォレットが作成された際に受け取れるよう、
SequenceWallet.OnWalletCreated イベントの購読をお忘れなく!
